
Angular Guard
로그인에 성공한 사용자만 접속할 수 있는 페이지를 구현해야할 때가 있다. 이런 때에는 Angular Guard를 이용한 Authentication을 한다.
Guard는 Service의 일종이다.
SPA(Single Page Application)의 단점으로 부각되는 SEO 문제를 해결하기 위해서 각 page마다 고유한 URL을 부여하는 Routing 기능이 Angular Framework에도 제공한다.
Angular Universal
SSR(Server Side Rendering)을 할 수 있도록 하는 Angular Module
Routing은 Source에서 Destination까지의 경로를 결정하는 기능이다.
Application에서 Routing이란 어떤 View에서 다른 View로 View를 전환하는 Navigation을 관리하는 기능을 의미한다.
a Element의 href attribute를 이용하면 브라우저의 주소창 URL이 바뀌며 새로운 html 페이지를 렌더링한다. 이 과정에서 화면 깜빡임이 발생한다. 이를 보완하기 위한 AJAX는 브라우저 주소창의 주소가 변경되지 않아 브라우저의 뒤로가기, 앞으로가기 등의 history 관리가 되지 않는다. 하나의 주소로 동작하는 AJAX 방식은 SEO도 되지 않는다.
Angular는 위의 문제점을 보완한 2가지의 Location strategy를 제공한다.
Angular의 Default Location Strategy는 Path Location Strategy이다.
Angular의 모듈은 관련이 있는 구성 요소(Component, Directive, Pipe, Service)를 하나의 단위로 묶는 메커니즘
모듈은 관련이 있는 구성 요소들로 구성된 integrated functional block으로 Application을 구성하는 하나의 단위를 말함
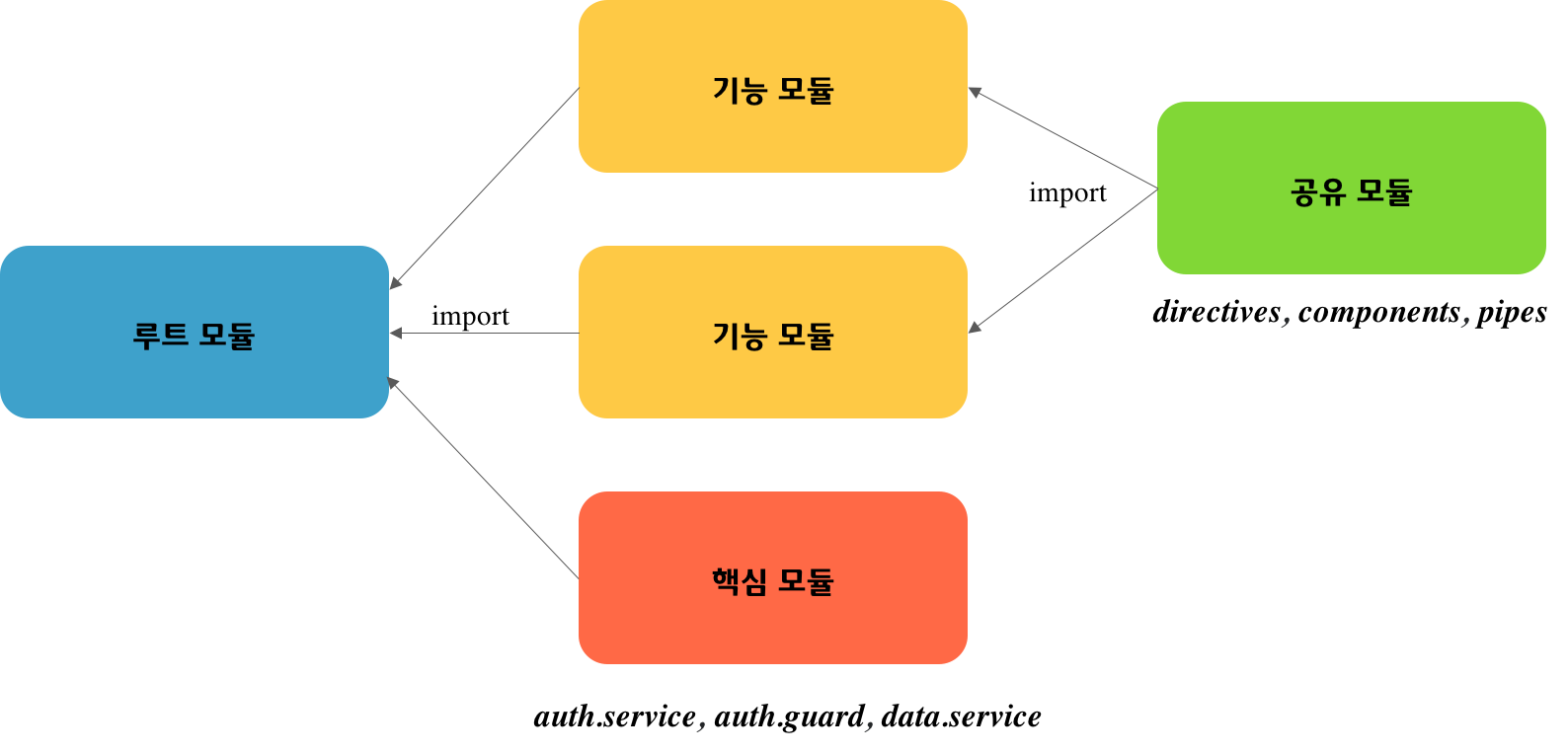
모듈은 다른 모듈과 결합할 수 있으며 Angular는 여러 모듈을 조합해서 Application을 구성한다.
초기 속도가 느린 SPA의 단점을 해결하기 위해서 모듈을 분리하고 Lazy Loading하는 방법이 있다.
Angular는 최소한 하나의 모듈, root Module인 app.module.ts를 갖는다.
NgModule은 @NgModule Decorator로 장식된 class이다.

Feature Module
하나의 View 가 하나의 Feature Module
Shared Module
여러 Feature Module에서 import되어 사용되는 Shared Module
Core Module
Application 전체에서 사용하거나 하나의 Feature Module에서 사용하는 Service
Component 하나로만 이루어진 단순한 view여도 view 단위로 모듈을 나누기로 했으면 나눠야함
Decorator에 전달하는 Metadata는 Angular에 Module code를 어떻게 compile하고 실행할지를 설명한다.
Component, Direcive, Pipe를 선언하면 선언된 구성요소는 Module에서 사용할 수 있다.
Module에서 사용하는 다른 Module을 선언한다. Module은 다른 Module를 사용할 수 있다.
Injectable object, 즉 Service를 선언한다. Root Module에 선언된 Service는 Application 전역에서 사용할 수 있다.
최신 버전 Angular에서는 ng generate service로 생성한 service는 @Injectable Decorator의 Metadata에 proviededIn: ‘root’로 들어감
CSS Bootstrap 아님
Root Module에서 사용하는 Property로 Application의 entry point인 Root Component(AppComponent) 선언
1 | ng generate module shared |
Shared Module은 Application 전역에서 사용되는 Component, Directive, Pipe 등으로 구성된다.
1 | ng generate module core |
Core Module은 Application 전역에서 사용되는 Data Service, Authentication Service, Authentication Guard 등으로 구성된다.
1 | import { CoreModule} from '../core.module.ts'; |
Angular Form은 Template-driven Forms와 Ractive Forms를 제공한다.
Form은 Client side에서 중요한 역할을 한다. 사용자의 입력을 서버로 전송하고 페이지를 전환할 수 있는 element이다. Server는 많은 Client 요청을 처리하므로 form을 통해서 받은 사용자 입력의 유효성 검사(validation)를 Client side에서 하는 것이 기본이다.
Reactive Programming is programming with asynchronous data streams. You can listen to that stream and react accordingly.
Reactive Programming은 비동기적 데이터 스트림을 처리하는 프로그래밍 패러다임이다. Data stream이란 연속적인 데이터의 흐름을 말한다. Reactive Programming은 모든 것을 stream으로 본다. Event, AJAX 요청 등 모든 data stream을 시간 순서에 의해 전달되는 stream으로 처리한다.
최근 참여한 FrontEndgame 컨퍼런스에서 Functional Programming과 Reactive Programming을 융합한 FRP에 대한 발표가 있었는데 이제 Reactive Programming을 공부해본다.
Update your browser to view this website correctly. Update my browser now
